
1.krok
Spustite si aplikáciu iWeb a vytvorte si stránku, aká sa vám páči. Keď bude stránka hotová, prejdite na krok číslo 2.
2.krok
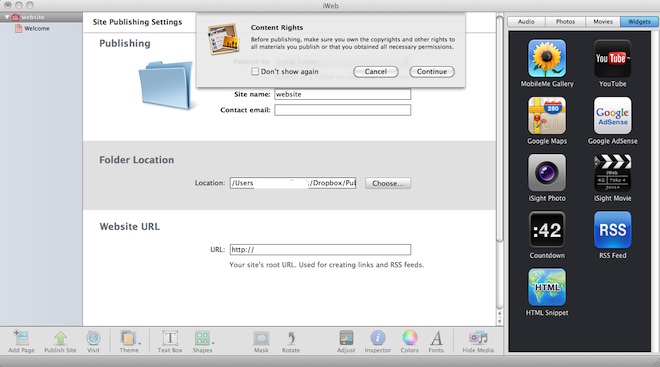
Teraz ideme nastaviť zdieľanie stránky pomocou Dropboxu. Klikneme v ľavom panely na položku Website (tento názov záleží podľa toho, ako je vaša stránka nazvaná).

Teraz ideme vyplniť nasledujúce informácie:
Publish to: po kliknutí na túto možnosť sa objavia tri možnosti:
1.MobileMe
2.FTP server
3.Local Folder – túto možnosť zvolíme my.
Site name: ako už z názvu vyplýva, je názov stránky
Contact email: kontaktný email
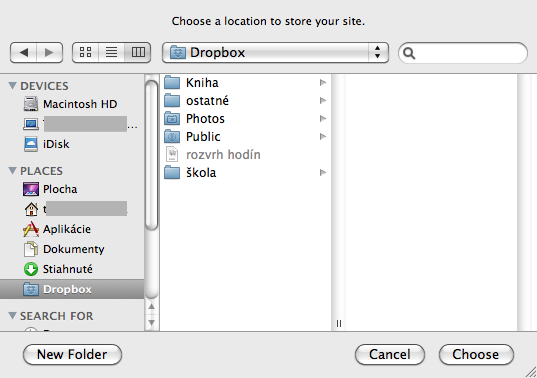
Location: kliknite na tlačidlo Choose. Otvorí sa nasledujúce okno

Z postranného panela zvoľte Dropbox, tak ako vidíte na obrázku. Následne kliknite na priečinok Public a v ňom vytvorte nový priečinok. Priečinok môžete pomenovať napr. Stránka (je na vás aké meno zvolíte). Ako posledné kliknite na Choose.
3.krok
Teraz sa vrátime naspäť k stránke v iWebe. Klikneme na meno stránky (pokiaľ tam nieste) a v dolnom panely zvolíme Publish Site.

Po kliknutí na Continue sa otvorí ďalšie okno. Kliknite na OK. Teraz máme stránku publikovanú do priečinka v Dropboxe.
4.krok
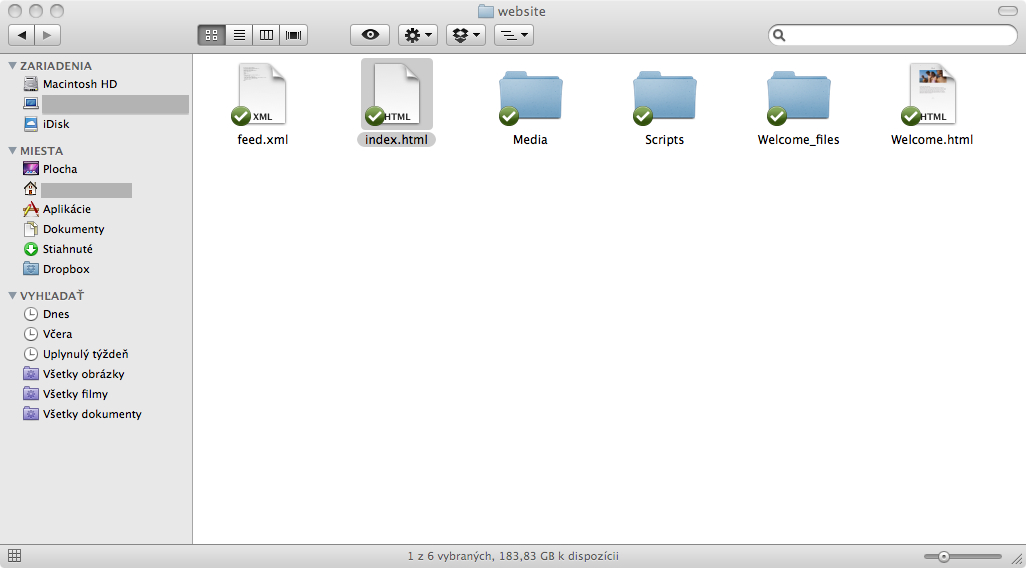
Otvoríme Finder, z bočného panela zvolíme Dropbox. Otvoríme priečinok s názvom Public, následne priečinok s názvom stránky. V tomto priečinku nájdeme súbor s názvom index.html.

Klikneme na neho pravým tlačidlom myši, z možností zvolíme Dropbox a následne Copy Public Link.
5.krok
Teraz stačí zadať túto adresu do okna prehliadača a už môžete navštíviť vašu novú stránku! Pokiaľ ste však nespokojný s doménou, jednu môžete získať aj na adrese dot.tk. Po vytvorení domény na dot.tk sa vaša stránka vytvorená iWebom bude nachádzať na doméne, ktorú ste tu získali.
6.krok
Hotovo! Vaša nová stránka je pripravená na použitie! Stránku samozrejme môžete aktualizovať pomocou iWebu a ona sa automaticky aktualizuje :-) .
Pokud si nejste jisti tím, jak vytvořit webovou stránku v iWeb, podívejte se na první a druhou kapitolu našeho návodu.




Otevřeme složku public..
Ale na screenu máte složku website tak co je to sakra za..nakonec jsem to zkoušel na tři způsoby a nic… poslední postup na generaci vždy ztroskotal neúspěchem..chjo.